Prototyping Tool: HotGloo
erarbeitet von Daniel Böttcher & Leo Sparenberg
Allgemeine Beschreibung
Bei HotGloo handelt es sich um ein browserbasiertes Prototyping-Tool, welches man ab 12€ im Monat erhalten kann.
Es bietet die Möglichkeit die gesamte Sitemap der Applikation/Webseite oder Ähnliches anzulegen. Das Ebenensystem des Canvas funktioniert ähnlich wie die handelsüblichen Pendants von beispielsweise Photoshop. Voreingestellte Seitenelemente können per Drag&Drop auf dem Kanvas verteilt und beliebig bearbeitet werden. Die Eigenschaften der Elemente lassen sich in einem eigenen Panel bearbeiten. Sogenannte Symbole können einmal angelegt werden und mehrmals verwendet werden. Wird das Symbol im Nachhinein verändert, aktualisiert es sich automatisch an allen Stellen an welchen es verwendet wurde. Die Team-Library bietet die Möglichkeit Symbole global zu speichern, damit diese projektübergreifend verwendet werden können. Dies bietet sich besonders bei Headlines, Footern oder Menüs an. Zudem lassen sich auch eigene Gridsysteme und Lineale definieren.
Den einzelnen Elementen lassen sich auf simple Weise und mit wenigen Mausklicken verschiedene Events (Click, Hover, Key press, Swipe) und die dazugehörige Aktion (Verlinkung, scroll to, Color uvm.) zuordnen. Diese Interaktionen lassen sich im implementierten Preview Modus testen. Durch Bestimmen von manuellen Breakpoints lässt sich der Viewport anpassen und macht eine responsive Umsetzung des Projekts möglich.
Jeder Seite kann eine Notiz beigefügt werden. Das Teilen des Projektes ist einfach über Link möglich. Kunden oder Teammitglieder sind in der Lage live Kommentare abzugeben und diese auch speziellen Elementen zuzuordnen.
Kernfeatures
- Alles im Browser, ohne Download
- Auch Mobile funktionsfähig
- Viele vorgefertigte Elemente für einfaches Arbeiten
- Eigene Bilder sind einfach implementierbar durch Drag&Drop
- Einfaches Teilen durch generierte Links respektive QR-Codes
- Ansicht direkt problemlos im Browser
- Highlighter für interaktive Elemente
- Teamarbeit ist problemlos möglich
- Gesamter User Workflow durch Interaktivität testbar
Fidelity
- Interaction - high fidelity
Dadurch das alles klickbar gemacht und somit der komplette Applikationsprozess simuliert werden kann, kann man hier von einer hohen WIedergabetreue sprechen. - Visuals - high fidelity
Durch die Unterstützung der gängigsten Dateitypen(auch SVG) steht einer Detailgetreuen Gestaltung unter Berücksichtigung eines Corporate Designs fast nichts im Weg. Einzige Ausnahme hierbei sind eigene Fonts und Videodateien. - Content - high fidelity
Eigener Content kann einfach eingepflegt werden
Komplexität
Die Webanwendung ist einsteigerfreundlich (Tutorial hilft bei Einstieg) und das meiste ist selbsterklärend. Mit etwas Vorerfahrung in grafischen Programmen oder mit anderen Tools ist keine Einarbeitungszeit nötig.
Interaktionen sind leicht zu bedienen und benötigen nahezu keine Einarbeitungszeit. Es wird eine ganze Palette an Aktionen angeboten (Scroll To, Hover,…) und mit ein paar wenigen Klicks sind Links und Buttons und sonstige Animationen oder Interactables aufgesetzt.
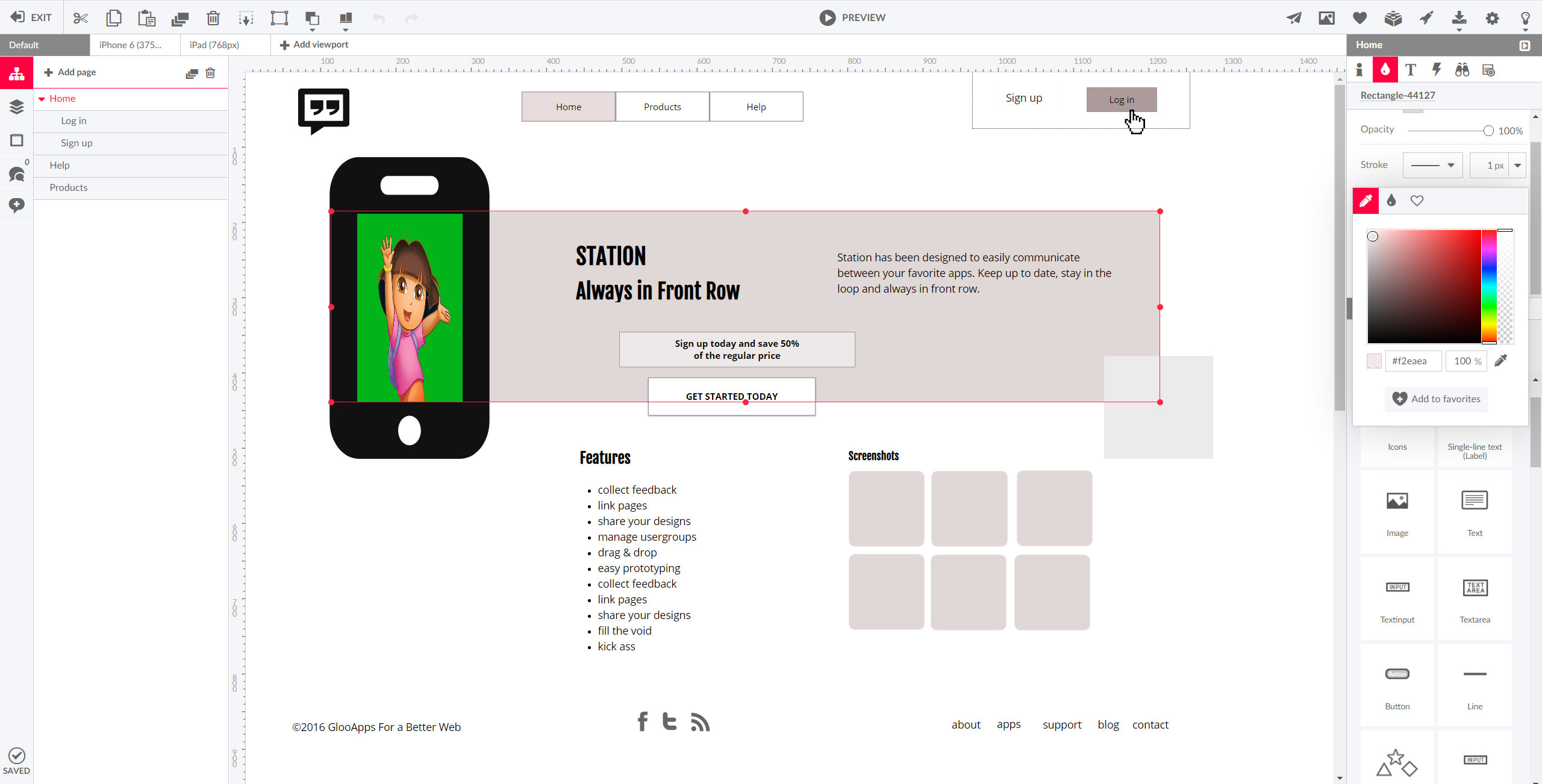
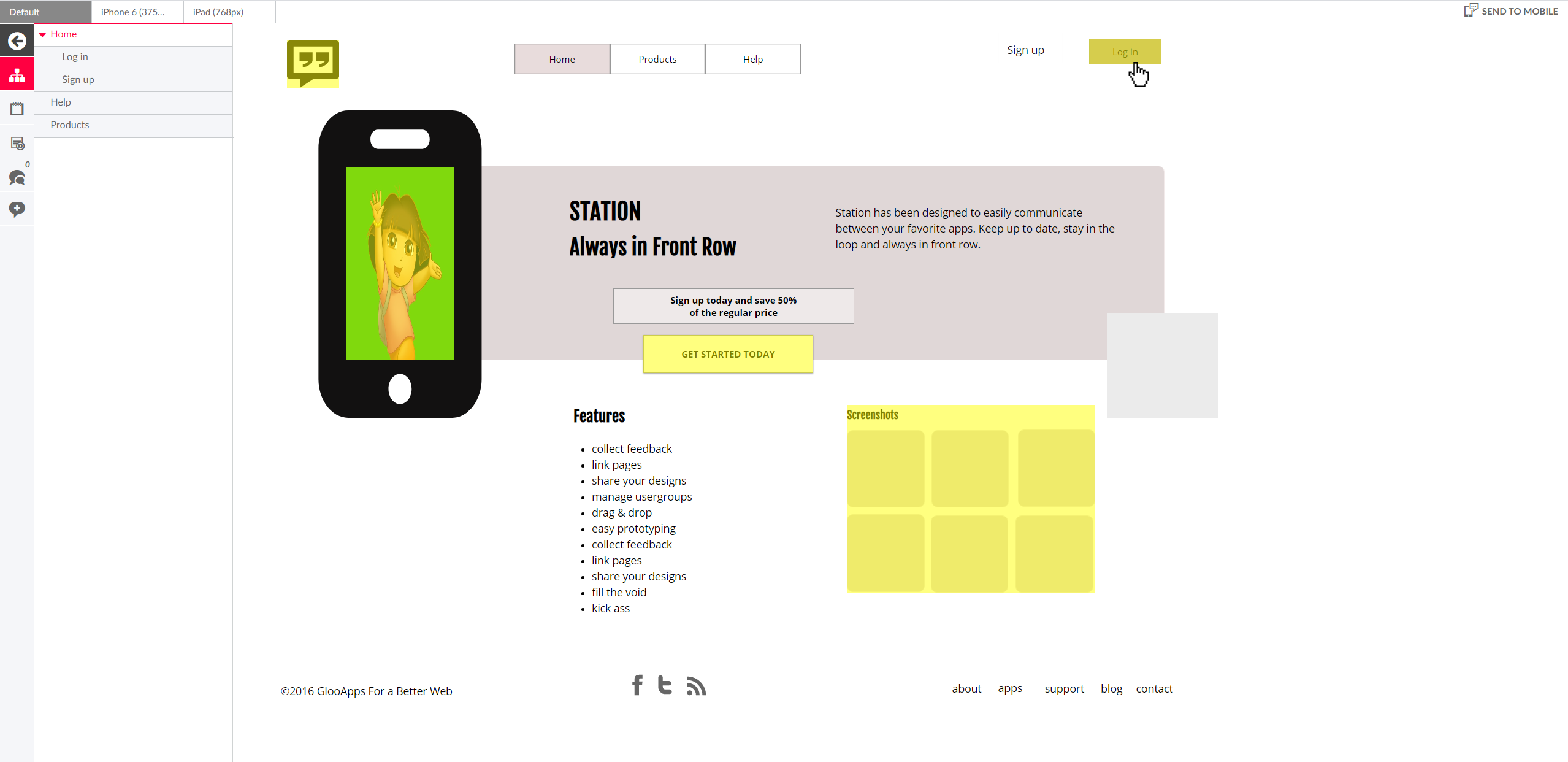
Beispiele
Grenzen
- Durch Webbasiertheit ist eine offline Anwendung nicht möglich
- Beschränkung auf vorgegebene Fonts
- keine Videoeinbindung möglich
Einsteigervideo
https://player.vimeo.com/video/173753393
Screenshots